- [頂]十天學會web標準div+CSS 一列布局 2014-11-18 點擊:429
- [頂]十天學會web標準div+CSS 二列和三列布局 2014-11-18 點擊:349
- [頂]十天學會web標準div+CSS 縱向導航菜單及二級彈出菜單 2014-11-18 點擊:382
- [頂]十天學會web標準div+CSS 超鏈接偽類 2014-11-18 點擊:318
- [頂]十天學會web標準div+CSS html列表 2014-11-18 點擊:406
- [頂]十天學會web標準div+CSS 橫向導航菜單 2014-11-18 點擊:344
- [頂]十天學會web標準div+CSS 下拉及多級彈出菜單 2014-11-18 點擊:278
- [頂]十天學會web標準div+CSS 表單設計 2014-11-18 點擊:365
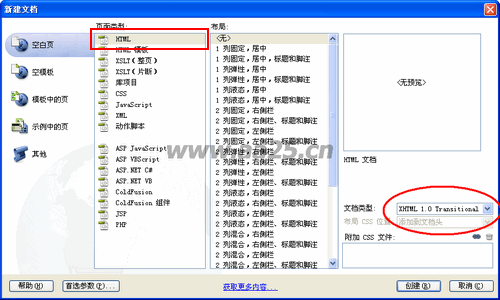
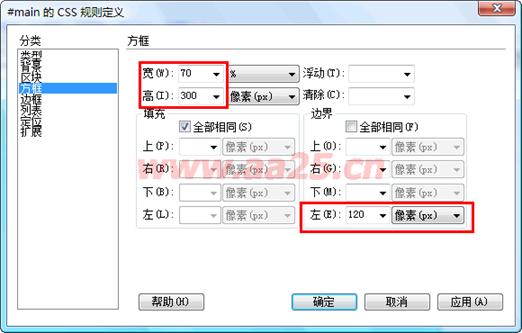
- [頂]div+CSS網頁標準布局實例教程 2014-11-18 點擊:665
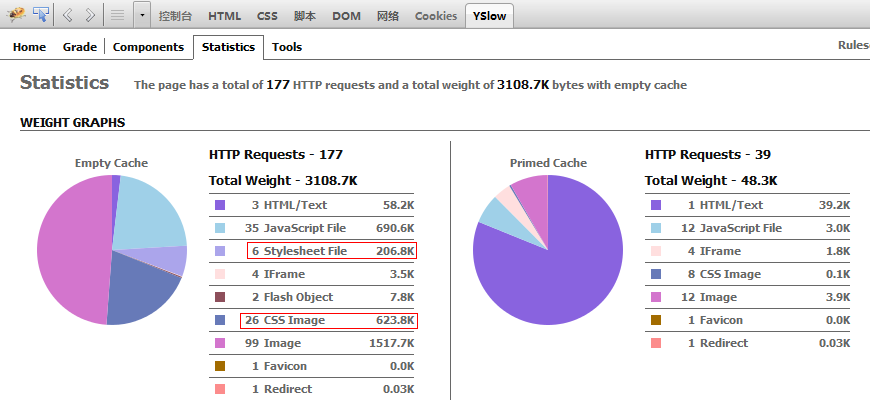
- [頂]網站性能優(yōu)化之CSS無圖片技術 2014-10-18 點擊:354
十天學會web標準div+css 一列布局,包含以下幾種形式:一、 一列固定寬度 二、一列固定寬度居中 三、一列自適應寬度 四、一列自適應寬度居中 五、一列二至多塊布局 前一節(jié)我們...
十天學會web標準div+css 二列和三列布局,將涉及到以下內容和知識點 一、二列自適應寬度 二、二列固定寬度 三、二列固定寬度居中 四、xhtml的塊級元素(div)和內聯(lián)元素...
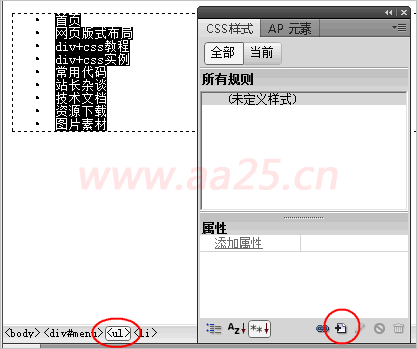
十天學會web標準div+css 縱向導航菜單及二級彈出菜單,包含以下內容和知識點:一、縱向列表 二、標簽的默認樣式 三、css派生選擇器 四、css選擇器的分組 五、縱向二級列表...
十天學會web標準div+css 超鏈接偽類,包含以下內容和知識點:一、鏈接的四種樣式 二、將鏈接轉換為塊狀 三、用css制作按鈕 四、首字下沉 一、超鏈接的四種樣式 本來計劃這節(jié)...
十天學會web標準div+css html列表,包含以下內容和知識點:一、ul無序和ol有序列表 二、改變項目符號樣式或用圖片定義項目符號 三、橫向圖文列表 四、浮動后父容器高度自...
十天學會web標準div+css html列表,包含以下內容和知識點:一、橫向列表菜單 二、用圖片美化的橫向導航 三、css Sprites 一、橫向列表菜單 前邊學習過縱向導航菜...
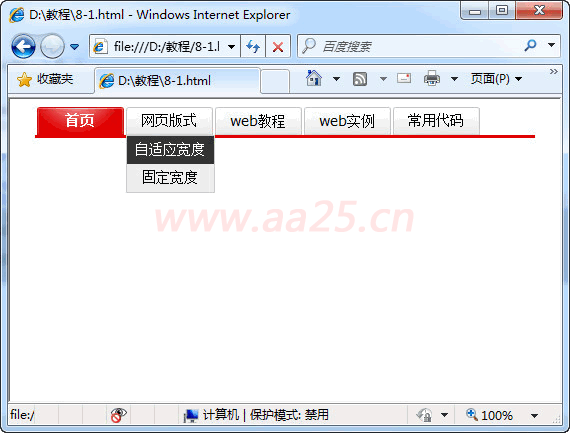
十天學會web標準div+css 下拉及多級彈出菜單,包含以下內容和知識點:一、帶下拉子菜單的導航菜單 二、絕對定位和浮動的區(qū)別和運用 三、css自適應寬度滑動門菜單 一、帶下拉子...
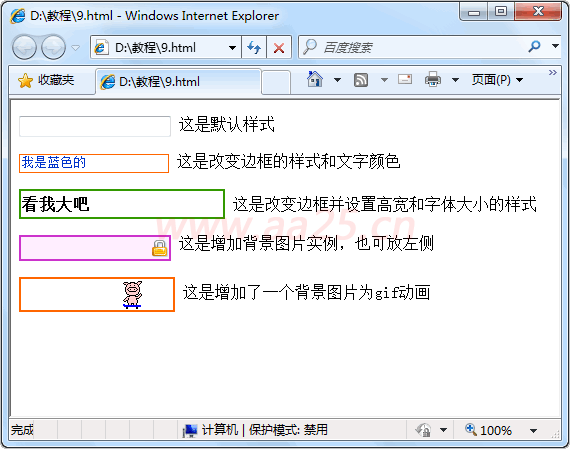
十天學會web標準div+css 表單設計,包含以下內容和知識點:一、改變文本框和文本域樣式 二、用圖片美化按鈕 三、改變下拉列表樣式 四、用label標簽提升用戶體驗 一、改變...
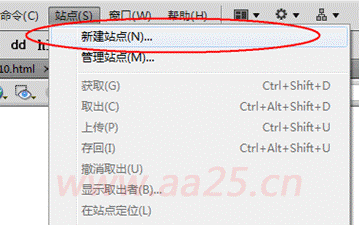
div+css網頁標準布局實例教程(一)今天學習《十天學會web標準(div+css)》的最后一個章節(jié),本章節(jié)把前面學習的零碎內容串聯(lián)起來,組織成一個網站,將根據本人這些年來的從業(yè)...
一、無圖片技術定義 在不使用CSS Image(通過CSS的引入的背景圖片,不包括img標簽內的圖片)情況下生成類似圖片效果的技術;換句話的意思就是在使用純CSS生成類似圖片效果的...